Video Game Experience Design
This is a passion project of mine in which I am designing and worldbuilding a role-playing video game set in a medieval world.
Audience
Self
Role
Game Designer
Tools



Solution
What began as a series of notes and ideas has evolved over the years as I began to diagram and document game design elements, and to build out a prototype user interface.
My Thoughts
Game Design is one of the most all-encompassing design fields. It includes narrative, music, graphics, artwork, animation, user interface, interaction, object-oriented coding, and even complex rulesets and analytics.
In terms of the user interface, games are often intended to be played with a joystick instead of a keyboard and mouse, which poses interesting design challenges. Because of this, game interfaces often use focus-based navigation, similar to what many Smart TVs use. This challenge has been exciting to engage with, and made more fruitful by my introduction to the "Prototyper" plugin for Figma. Prototyper expedites the creation of focused-based navigation, allowing for rapid testing with an actual game controller.
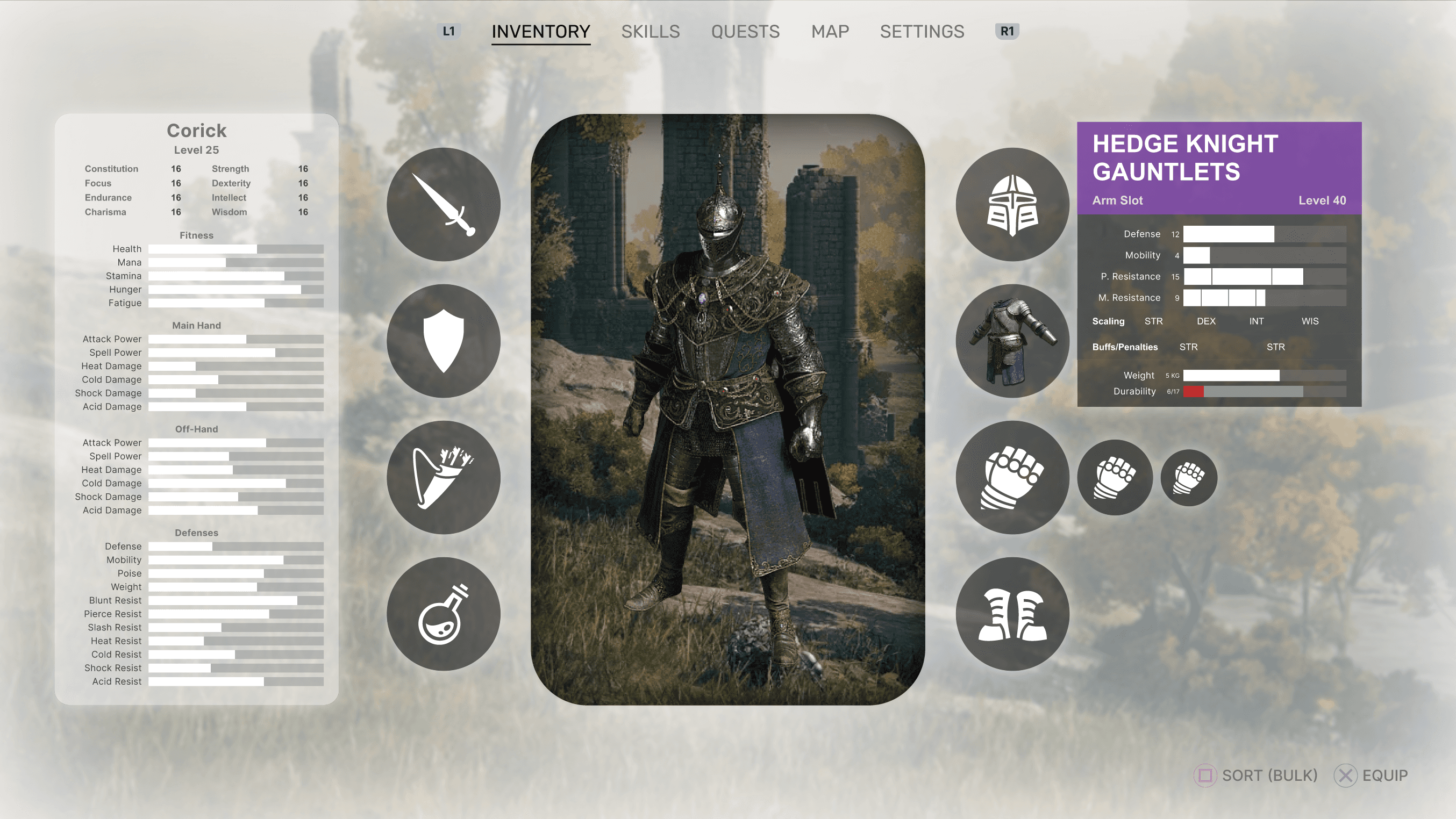
User Interface
This is the heads up display the player will see when they are moving about the game world. I have layered the interface over a clean screenshot from a popular role-playing video game. I leveraged my own experience with games like this to evaluate pain points and determine what makes for the best experience.
One thing that is important to me for HUD elements is to keep them low on the screen, allowing for an uninterrupted view of the horizon and the player character's surroundings. The only exception to this rule is the slender compass component which is crucial for navigation.
In addition to expanding my library of game icons to round out the controls section in the bottom left, I also need to consider how the interface will indicate to the player that an ability they've used is recharging or fully charged.
Process
Additional Page Designs
These represent works-in-progress
Game Design
One Page Design Documents: in a 2010 GDC design talk, then-EA designer Stone Librande showed how-to make effective, concise one-page game design documents. His solution is to make annotated diagrams or other visuals that fit on one page (of any size) that accurately and concisely illustrate a game’s design. I have re-incorporated these teachings into other areas of my work as well.
gamedesignskills.com comprehensive course by industry vet.
This diagram represents the core gameplay experience, and serves as the foundation upon which the rest of my design decisions are made. The major pillars of this experience are combat & exploration, the narrative, and the skills or professions the player chooses to engage in.
Connecting these three pillars provides further context on how the player's journey unfolds. As players develop their skills, new story options become available, and vice versa. As the player continues their journey through the world, they clear the landscape of enemies and allow for industry to take its place in the form of mines, lumber yards, etc. which the player can in turn use to further develop their skillsets.
This is an experimental visual I made with the idea that player class could be somewhat fluid and involve a series of three choices between magic, melee and ranged gameplay styles. So if a player chooses ranged, ranged, ranged, they would be a true archer, while melee, magic, melee, may result in a paladin-esque character.
This visual concerns unit attributes, and how to balance them. Enemy units would exist somewhere within this triangle, and sacrifice one or two attributes for the sake of another.
Expanding on the idea of unit attributes, I made a more complex diagram detailing the different possible attribute balances for a set of units, further including size, reach, and stealth capabilities.
Pictured at the top is one of many gameplay loops I have diagrammed in order to get a better feel for the flow of the game. In this case, the loop walks through what happens when the player dies, and how they get back to where they were, or find themselves on another path.
Below this loop is pseudo-map visualization of the "spirit stone" beacons that serve as resurrection points for the player after death. They are activated in the living world, and this diagram shows how the player's journey might unfold based on the path they take and the decisions they make.
I've been drawing this world map now for a number of years, first on paper and now using ProCreate. I continue to add details and higher levels of visual fidelity, while separately compiling regional information and names.
Next Steps
Prototyping using a game controller component kit to test out how the control scheme will interact with UI elements and prompt the player to conduct certain actions.